数据可视化基础篇-图形语法
戴夏清@快猫星云
2024-03-01 00:06:00
当我们在制作仪表盘或其他数据可视化时离不开对图表的选择,不同的数据信息该怎么选择图表可能是不少人会遇到的问题。
要解决这个问题我们首先需要理解数据可视化的生成规律或者说是“语法”,目前主流的数据可视化理论认为,可视化是由基础标记(Mark)沿着某个或是某些视觉通道(Visual channel)进行映射的结果。
- 标记我们也可以理解为图形元素,包括点、线、面等
- 视觉通道通常包括位置、形状、面积、斜度、颜色等
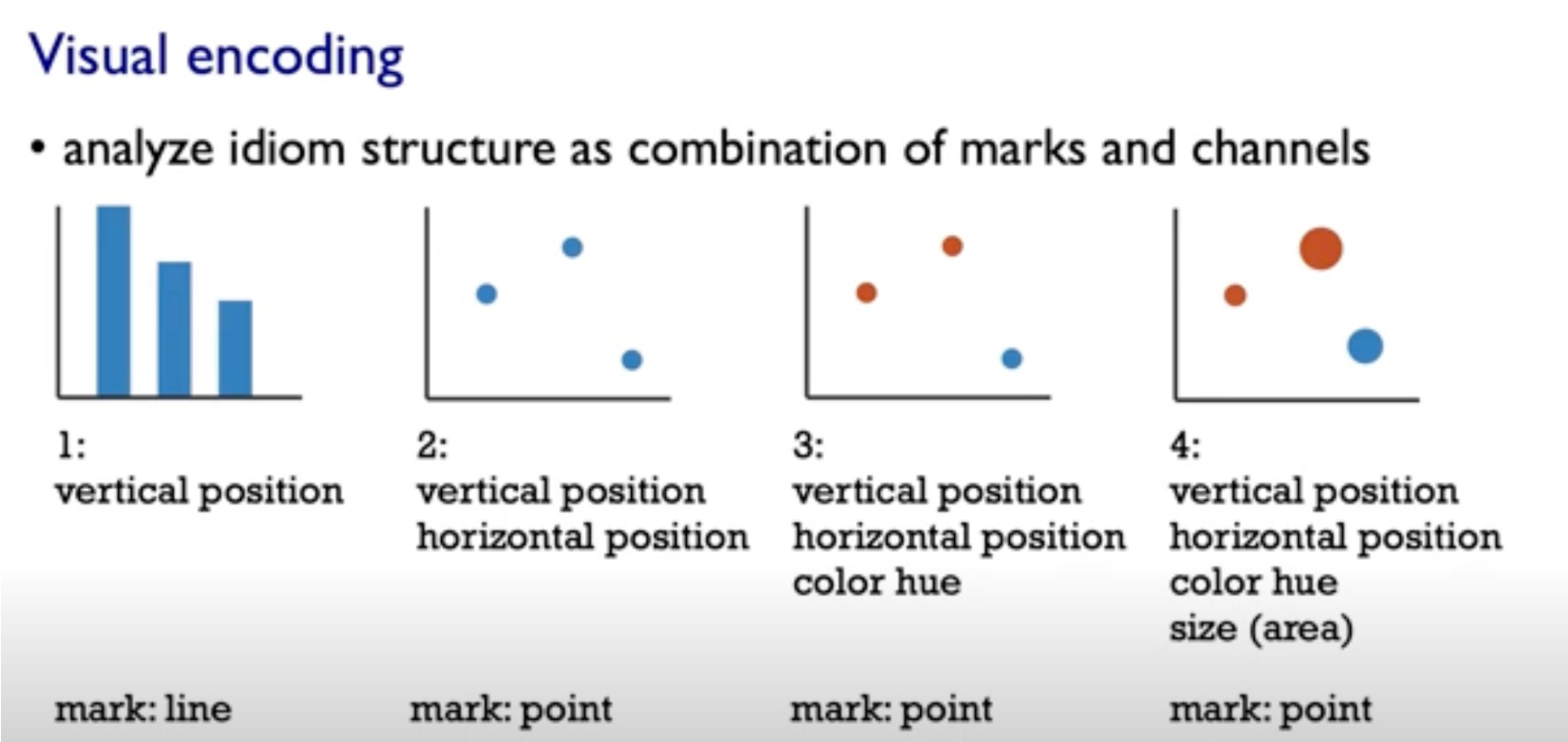
以下面图为例,图1柱状图其表现数据的标记为"线",柱的纵向长度是视觉通道。图2散点图多了一个横向视觉通道且以“点”为标记。图3多了一个颜色视觉通道。图4多了一个尺寸的视觉通道。

标记与数据关系
- 点:每个点表示一个数据,点可以是各种图形(圆、矩形或是其他自定义图形等)
- 线:通常情况表示一组数据,比如折线图的曲线。也可以表示一个数据,比如柱状图的柱(interval)数据对应就是柱的长度
- 面:2D场景通常是线的延伸跟颜色组合用来突出数据,比如折线图和面积图
视觉通道与数据映射
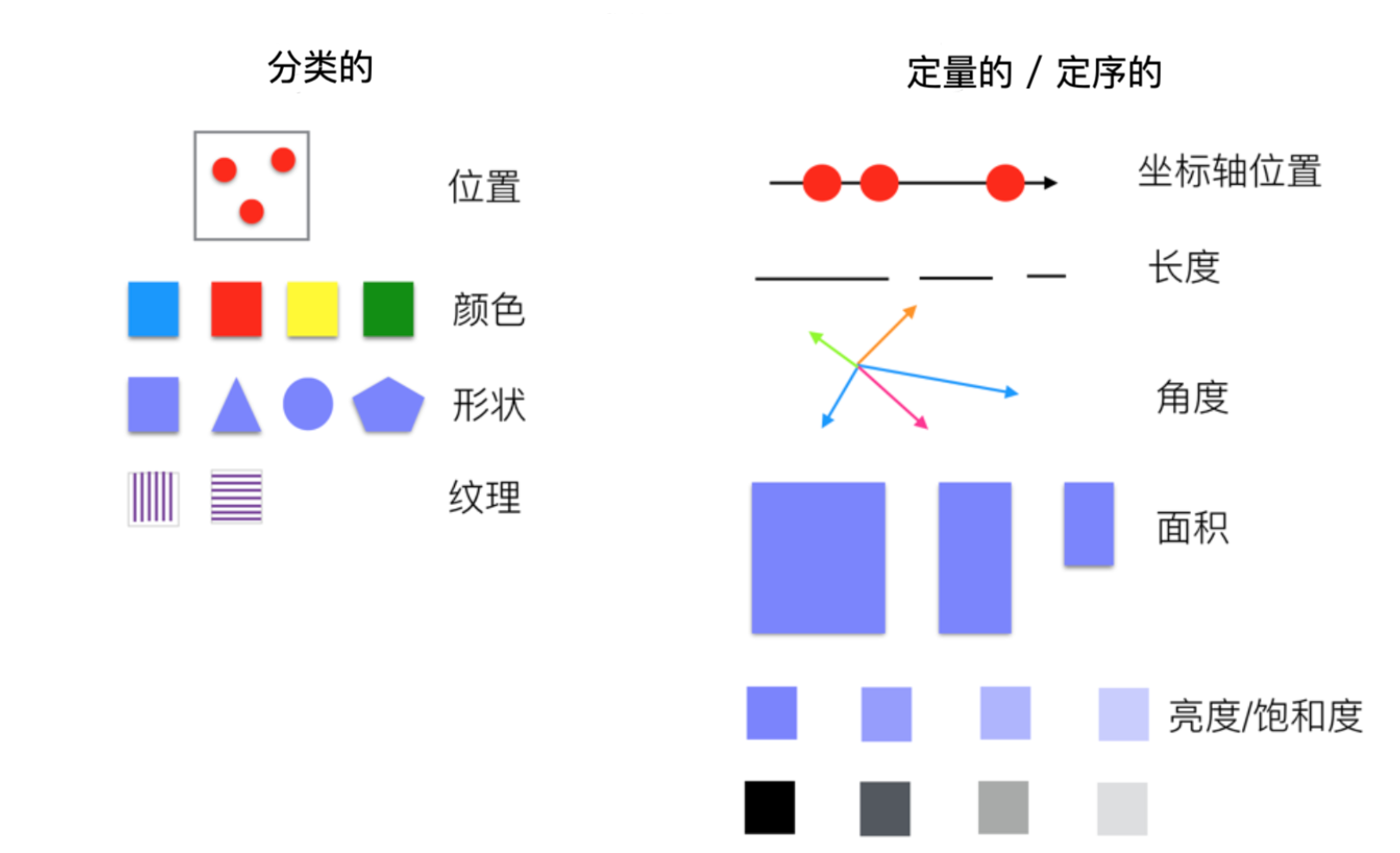
数据通常为有序和分类两种形式,视觉通道也可以分为两种性质。
- 分类性质:颜色的不同色调通常用于表现分类数据,比如服务状态,绿色代表健康,红色代表异常
- 定量或定序性质:同一个色调的颜色不同亮度或是饱和度时可以用于表现有序的数据,常见的就是热力图比如 Github 的 contributions 图,contributions 数量越大当天的色块颜色就越深
通常情况会把形状、颜色的色调、空间位置认定为分类性质的视觉通道,其他的比如直线长度、区域面积、角度、颜色饱和度亮度等大部分认定为定量性质的视觉通道

以下整理了一些常见视觉通道和数据类型之间的映射关系
| 视觉通道 | 数据类型 |
|---|---|
| 位置 | 分类、有序 |
| 颜色(饱和度) | 分类 |
| 形状 | 分类 |
| 长度 | 有序 |
| 面积、大小 | 有序 |
| 颜色(亮度/饱和度) | 有序 |
按用途归类
- 比较类帮忙我们对比两个或两个以上类别的值,常见的图表有:柱状图、热力图、饼图等
- 趋势类展示数据随着时间的变化情况。常见的图表有:折线图、时序轴的柱状图等
- 占比类指的是某一项或某几项数据在总体中的比重。常见的图表有:饼图、环图、仪表盘图、水位图等
- 分布类展示数据分布的图表。常见的图表有:直方图(直方图和柱状图不是一类图表)、密度图等
- 还有一些其他的类型 层级类、关系类、地图类等